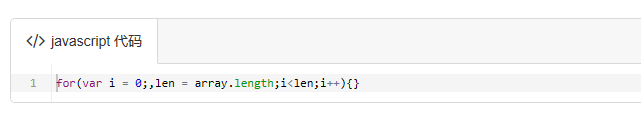
1.在for循环中,当循环数组时,最好把数组长度先计算出来,这样可以避免重复计算:

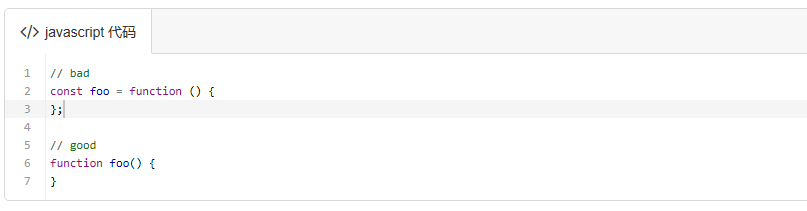
2.用函数声明替代函数表达式,因为函数声明被命名,因此它们更容易在调用堆栈中识别。
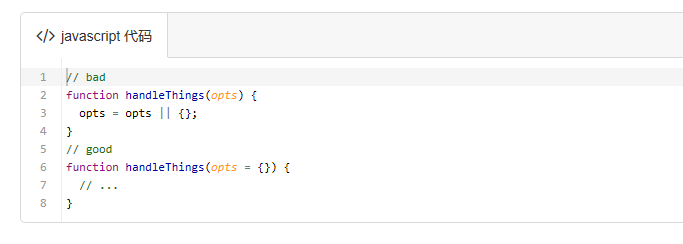
3.使用默认参数的语法。
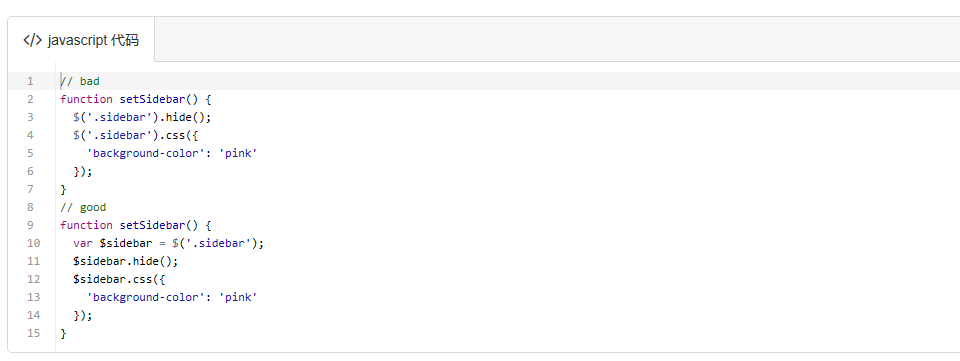
4.减少DOM查找。
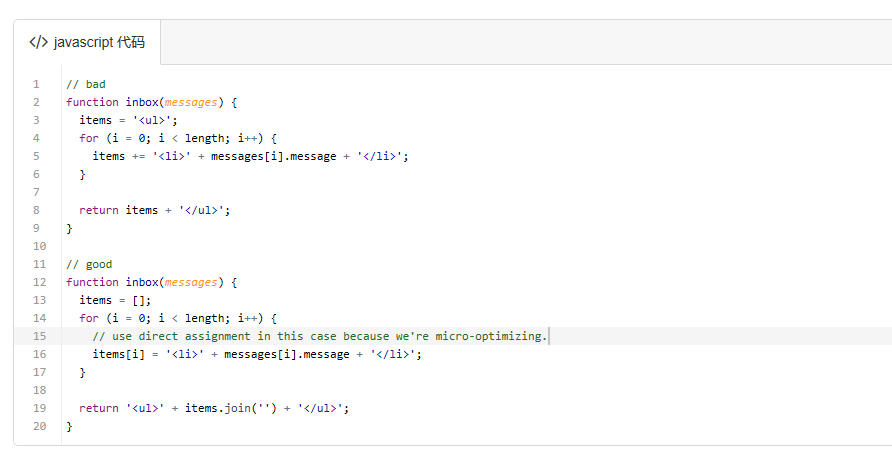
5.使用数组加入代替字符串连接。

6.用事件委托来解决事件处理程序过多的问题。添加到页面上的事件处理程序数量会直接关系到页面的整体运行性能,因为每个函数都是对象,
都会占用内存,内存中对象越多,性能就越差。可以利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。在DOM树中尽量最高的层次上添加一个事件处理程序。
7.定义数组尽量用最简便的方式--对象字面量。

8.避免全局
全局变量和函数名是一个非常糟糕的主意。因为页面中的每个js文件都在同一个范围内运行。很容易会覆盖同名变量或者函数。导致效率低下。可以用模块化的方式来组织代码块。







