关于ionic的tabs导航栏隐藏,
由于UI界面改版原本底部的tabs导航栏要取消,
改为侧边导航栏,侧边导航栏功能ionic已经封装的有现成的<ion-side-menus><ion-side-menu-content>可以直接使用,
把对应的content内容放入即可,
但是原本tabs页面下的导航栏就出现了问题,
我设置了tabs导航内容为 display:none 但是他并没有消失,而是有一个空白导航栏遮挡住content,
我网上查找了一些关于tabs隐藏的问题,但是几乎都是介绍次级页面隐藏tabs,使用指令来隐藏,但是修改后依然没成功。
我查询了一些关于angularjs的路由机制,里面的tabs会被先放入页面,后加载的view的内容。
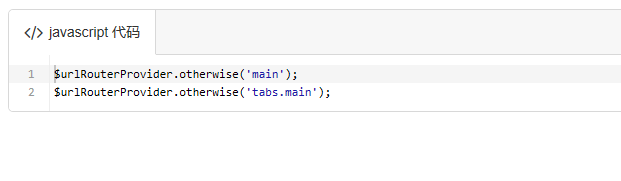
所以我调整了关于路由的顺序。

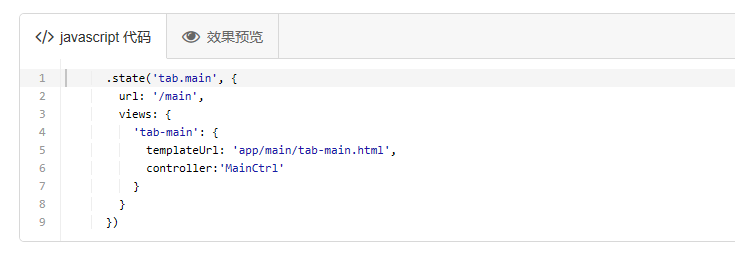
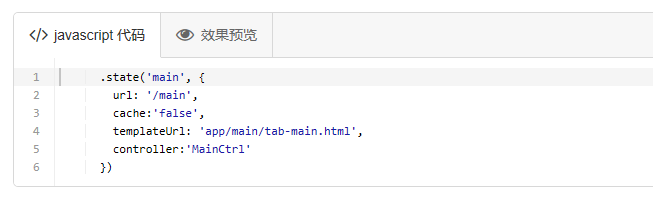
上面一个是有tabs 一个是取消了tabs

调整上面的路由部分,改为:

再次刷新就可以解决底部导航遮挡content的问题了







