向HTML中插入视频的方法有两种:
1、使用古老的object标签(兼容性良好,但使用比较麻烦)
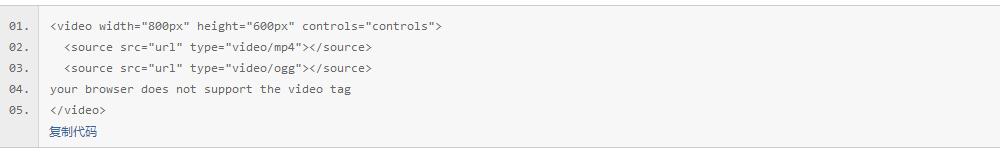
2、使用Html5中的video标签(使用比较简单,但兼容性令人头疼)
虽然后者的兼容性存在很多问题,但是因为使用起来比较方便,符合未来网页设计发展的趋势,因此我们以后者作为页面插入视频的主要方法,又考虑到兼容性的问题,故前者作为辅助。
代码如下:

注:当前video元素支持三种视频格式:Ogg\MPEG4\WebM
Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG4 = 带有 H.264 视频编码和 AAC 音频编码的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
在这种情况下,如果视频格式正确,大部分浏览器的兼容性结果我们还算满意,但是IE678不支持它。考虑到用户群的问题,就必须想到另外的解决方案:
代码如下:

注:这里面引入了一些文件,除了flv格式的视频,还有几个swf或js文件,都是用DW软件生成的,不想研究<object></object>标签的朋友去DW软件生成就行,如果可以巧妙的融合这两段代码就可以得到兼容所有主流浏览器的终极代码了。
于是我们可以这样:
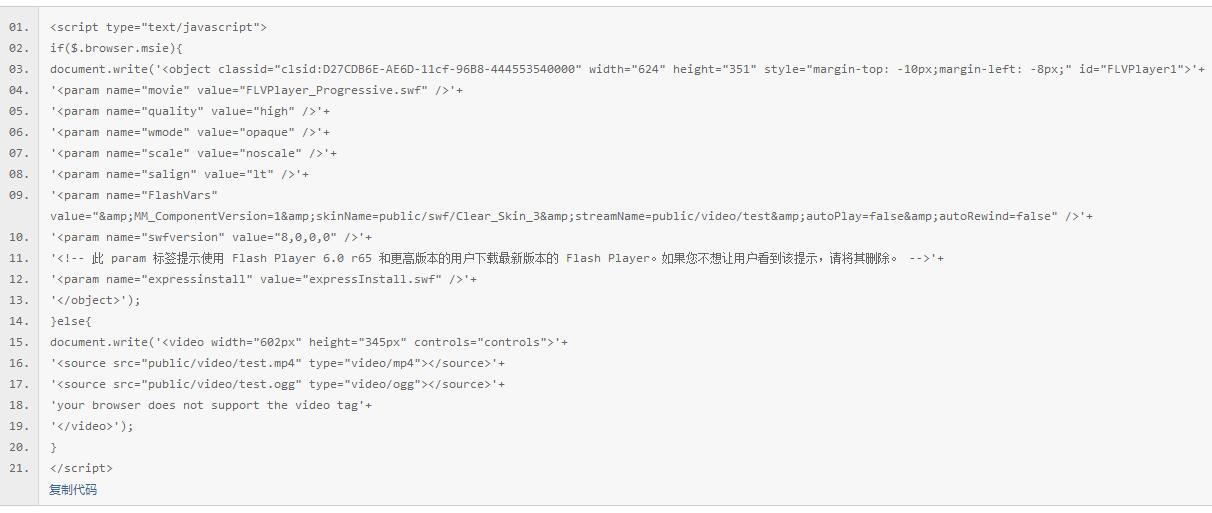
用jquery判断浏览器是否为IE(不用判断具体IE版本,因为服务器的原因IE很可能高版本也不通过,暂且IE全部用<object></object>标签),根据版本加载不同的标签,代码如下:

到此为止,就可以编写兼容所有浏览器的HTML视频代码了。







