XXX(x,y,width,height) x矩形左上角x坐标
y矩形左上角y坐标
width 矩形宽度
height 矩形高度
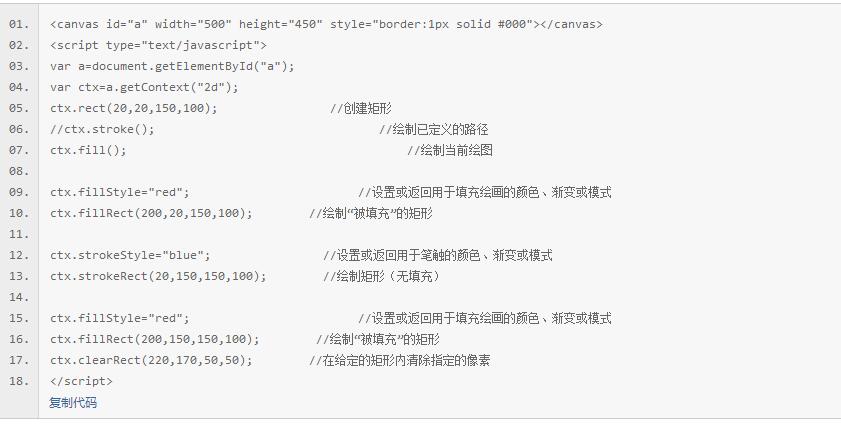
rect()创建矩形和stroke()与fill()一起使用
fillRect()绘制“被填充”的矩形和fillStyle属性一起使用,放在fillStyle属性后面
strokeRect() 绘制矩形(无填充)和strokeStyle属性一起使用,放在strokeStyle属性后面
clearRect()在给定的矩形内清除指定的像素