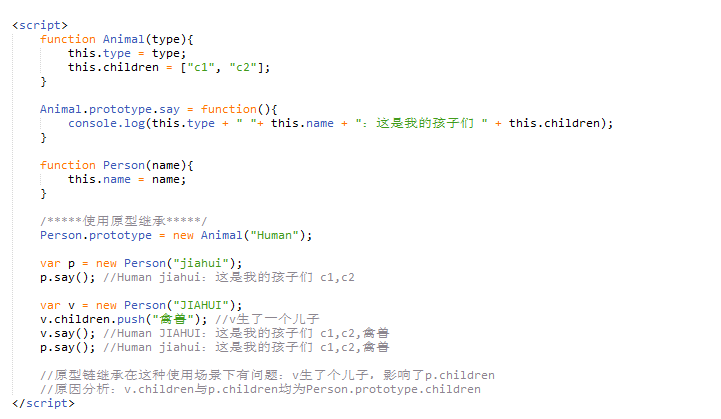
一、原型链
利用 Person.prototype = new Animal("Human") 实现继承;
static式继承、能继承Animal.prototype、不可多重继承;
二、借用构造函数

对象冒充、apply、call三个方法的原理都是使用Person的this调用Animal;
property式继承、不能继承Animal.prototype、可多重继承;
三、混合
使用static式(原型链的方法)继承Animal(Animal的属性和原型);
使用property式(借用构造函数的方法)继承Animal.property;
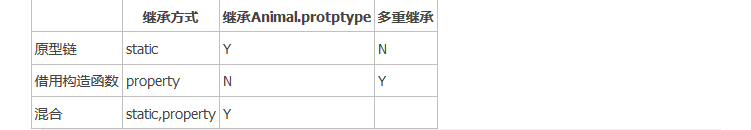
四、总结