抖动与节流实现的方式都是借助了定时器setTimeout,但是如果页面只需要兼容高版本浏览器或应用在移动端,又或者页面需要追求高精度的效果,那么可以使用浏览器的原生方法rAF(requestAnimationFrame)。
requestAnimationFrame
window.requestAnimationFrame() 这个方法是用来在页面重绘之前,通知浏览器调用一个指定的函数。这个方法接受一个函数为参,该函数会在重绘前调用。
rAF常用于web动画的制作,用于准确控制页面的帧刷新渲染,让动画效果更加流畅,当然它的作用不仅仅局限于动画制作,因为同时它也是一个定时器。
通常来说,rAF被调用的频率是每秒60次,也就是1000/60,触发频率大概是16.7ms。
简单而言,使用 requestAnimationFrame 来触发滚动事件,相当于上面的:
throttle(func, xx, 16.7) //xx 代表 xx ms内不会重复触发事件 handler
简单的示例如下:
var ticking = false; // rAF 触发锁
function onScroll(){
if(!ticking) {
requestAnimationFrame(realFunc);
ticking = true;
}
}
function realFunc(){
// do something...
console.log("Success");
ticking = false;
}
// 滚动事件监听
window.addEventListener('scroll', onScroll, false);
上面简单的使用rAF的例子可以拿到浏览器下试一下,大概功能就是在滚动的过程中,保持以16.7ms的频率触发事件handler。
使用requestAnimationFrame优缺点并存,首先我们不得不考虑它的兼容问题,其次因为它只能实现以16.7ms的频率来触发,代表它的可调节性十分差。但是相比throttle(func, xx, 16.7),用于更复杂的场景时,rAF可能效果更佳,性能更好。
总结一下
防抖动:防抖技术即是可以把多个顺序地调用合并成一次,也就是在一定时间内,规定事件被触发的次数。
节流函数:只允许一个函数在 X 毫秒内执行一次,只有当上一次函数执行后过了你规定的时间间隔,才能进行下一次该函数的调用。
rAF:16.7ms触发一次handler,降低了可控性,但是提升了性能和精确度。
简化scroll内的操作
上面介绍的方法都是如何去优化scroll事件的触发,避免scroll事件过度消耗资源的。
但是从本质上而言,我们应该尽量去精简scroll事件的handler,将一些变量的初始化、不依赖于滚动位置变化的计算等都应当在scroll事件外提前就绪。
建议如下:
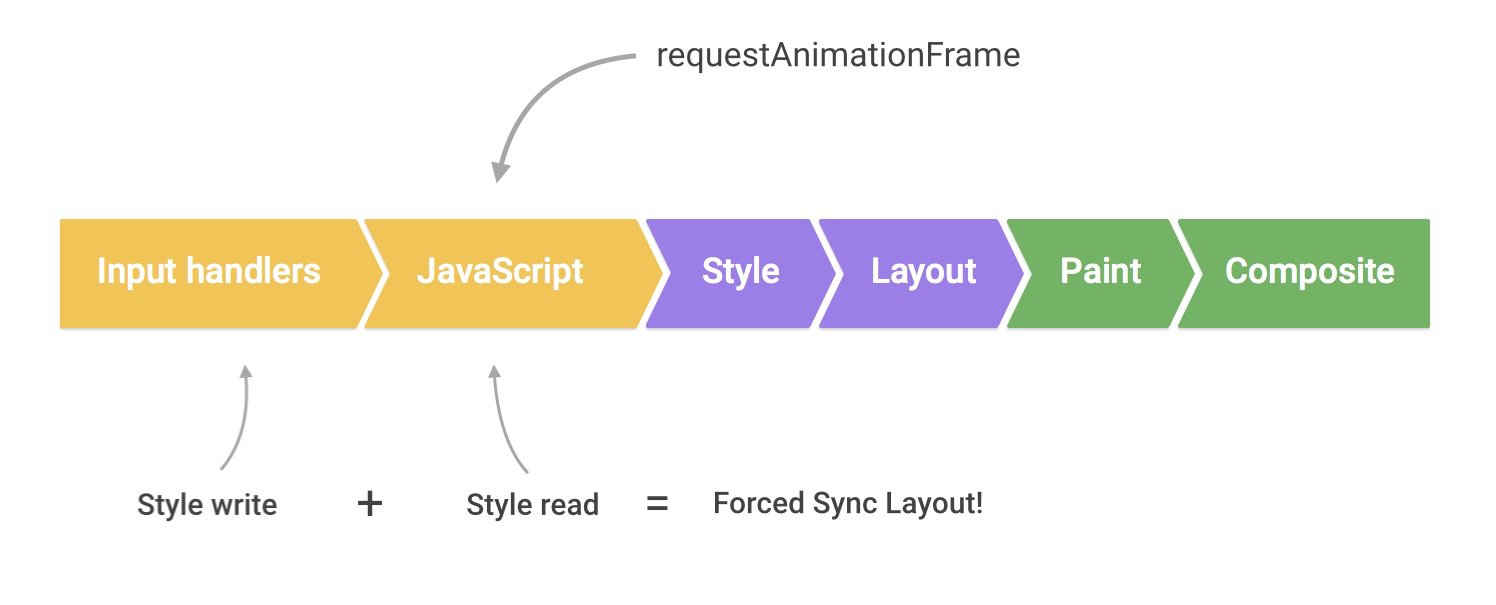
避免在scroll事件中修改样式属性 / 将样式操作从scroll事件中剥离 输入事件处理函数,比如scroll/touch事件的处理,都会在requestAnimationFrame之前被调用执行。
输入事件处理函数,比如scroll/touch事件的处理,都会在requestAnimationFrame之前被调用执行。
因此,如果你在scroll事件的处理函数中做了修改样式属性的操作,那么这些操作会被浏览器暂存起来。然后在调用requestAnimationFrame的时候,如果你在一开始做了读取样式属性的操作,那么这将会导致触发浏览器的强制同步布局。
免费学习课堂
推荐文章
使用rAF(requestAnimationFrame)触发滚动事件
来源:北京汇仁智杰科技有限公司 时间:2016-05-18 点击: 次
推荐文章
- 织梦dedecms漏洞修复大全含任意文件2016-09-05
- 整顿微信公众号过度营销 对严重违2016-01-26
- SEO优化过程要避免什么?2016-01-26
- 网站空间被挂马的原因原因及解决2016-01-26
- 2016企业该如何运用互联网进行营销2016-01-26
- WEB前端项目开发中需注意的细节2016-01-26
- 低价网站建设的危害有哪些?2016-01-15
- 如何详细的分析你网站的竞争对手2015-06-10
- 网站设计中四个常犯的错误2015-01-22
- 如何搭配网站设计中的色彩?2015-01-22







