前端新人学习笔记第三波来袭,你准备好了么?不知道前两节的知识点有没有记住呢?废话不多说了,今天小编开始给大家整理,第三篇关于html/css/js基础知识点。
一:默认样式重置
但凡是浏览默认的样式,都不要使用。
body,p,h1,h2,h3,h4,h5,h6,dl,dd{margin:0; font-size:12px;/* font-family:XX; */}
ol,ul{list-style:none;padding:0;margin:0;}
a{text-decoration:none;}
img{border:none;}
二:块元素和内嵌元素
块元素的特征:
1.默认独占一行;
2.没有宽度时,默认撑满一排;
3.支持所有css命令;
内联元素的特征:
1.同类的标签可以在同排显示;
2.不支持宽高;
3.内容撑开宽度;
4.不支持上下的margin和padding;
5.代码换行被解析;
三:块元素和内嵌元素的转换
display:block 使内联元素具备块属性标签的特性;
display:inline 使块元素具备内嵌元素的特性。
display:inline-block
特性:
1.块在一行显示;
2.行内属性标签支持宽高;
3.没有宽度的时候内容撑开;
问题:
1.代码换行被解析;
2.ie6,7不支持块属性标签的inline-block;
四:浮动
1.块在一排显示;
2.内联元素也支持宽高了;
3.默认内容撑开宽度;
4.脱离文档流;
5.提升层级半层
<div style="float:left;">wo shi div</div>
这个时候div标签就和里面的内容位于同一层级了。
<style>
body{ font-size:20px;}
.box1{ width:100px;height:100px;background:red; float:left;}
.box2{ width:200px;height:200px;background:blue;}
</style>
</head>
<body>
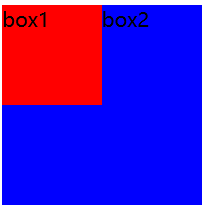
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>

这个时候会出现这样的现象,这就和提升了半个层级有关。好了,今天就分享到这里,希望汇仁智杰小编整理的笔记能够对想学习的您有所帮助。







