到目前为止,网站依然不存在一项能够在网页上播放音频的标准,很多的音频都是通过flash等插件来播放的,但是并不是所有的浏览器都支持这样的插件,很多的浏览器甚至已经屏蔽了flash等插件,HTML5的诞生规定了一种通过audio元素的来包含音频的方法,解决了网页播放声音文件的问题。
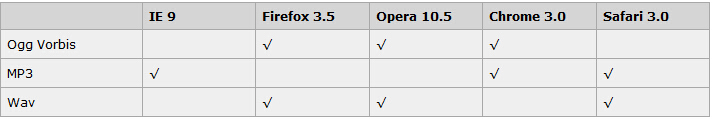
当前,audio元素所支持的音频格式有三种,一级响应的浏览器支持问题如下图:

怎么在HTML5中插入音频播放的功能,只需要这一小段代码就可以了:<audio src="song.ogg" controls="controls"> </audio>,control 属性供添加播放、暂停和音量控件。
<audio> 与 </audio> 之间插入的内容是供不支持 audio 元素的浏览器显示的:
<audio src="song.ogg" controls="controls"> Your browser does not support the audio tag. </audio>
audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式:
<audio controls="controls"> <source src="song.ogg" type="audio/ogg"> <source src="song.mp3" type="audio/mpeg"> Your browser does not support the audio tag. </audio>
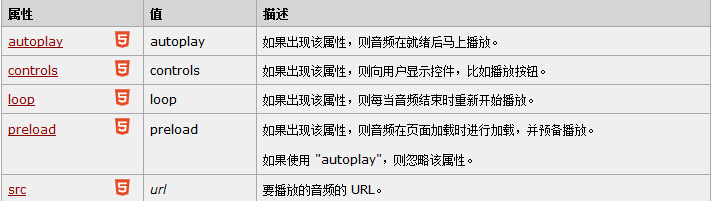
最后一张图来给大家讲解一下Audio所有的属性

关于audio的一些内容就讲到这里,汇仁智杰网络推广官网将会继续为大家推送很多的关于HTML5的知识,如果你认为有价值,就关注汇仁智杰官网吧。







